【Trapcode】Formを使って旗のたなびきを作る【After Effects】
- 動画制作/アニメーション
カードダンスやパペットピンなど、aeを使って旗がたなびくアニメーションを作る方法って結構あると思いますが、より3Dっぽくはためかせたいのであれば、Formを利用するという方法もあります。
FormはTrapcodeというAfter Effectsのプラグインの中に含まれている機能のうちの一つです。単体でも購入ができます。購入する必要がありますが、無料トライアルもあります。気になる方はチェックしてみてください。
俺も少し調べた程度なのであくまでさわりしか把握していませんが、それでもめちゃくちゃ使えるのはわかりました。今回は記事を探してもあまりなかったので、Formを使った旗をなびかせるアニメーションの作り方を解説します。
使い方
まず、Trapcode Formをインストールしていない方はインストールしましょう。
こちらからトライアルをDLできます。
事前に作っておくもの
とりあえず、コンポジションを2つ作成します。1つは旗のデザイン、もう1つはFormをかけるコンポジションです。

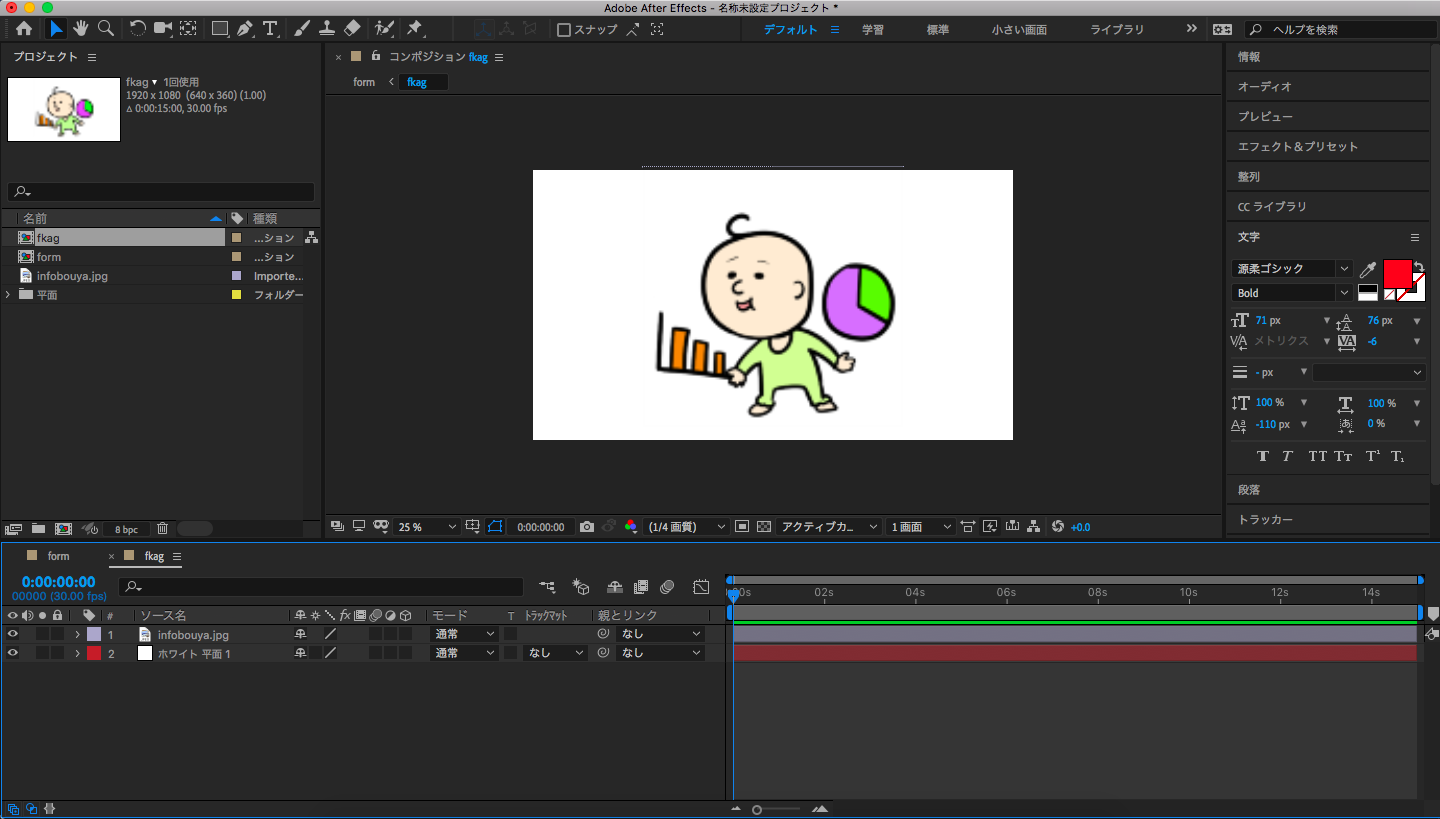
まずこちらが旗のコンポジション。旗の素材がもともとあるならわざわざコンポジションにせんでも大丈夫だと思います。今回はご存知インフォグラフィック少年の旗です。ポイントはコンポの名前が【flag】ではなく【fkag】になっている点です。気に入っています。

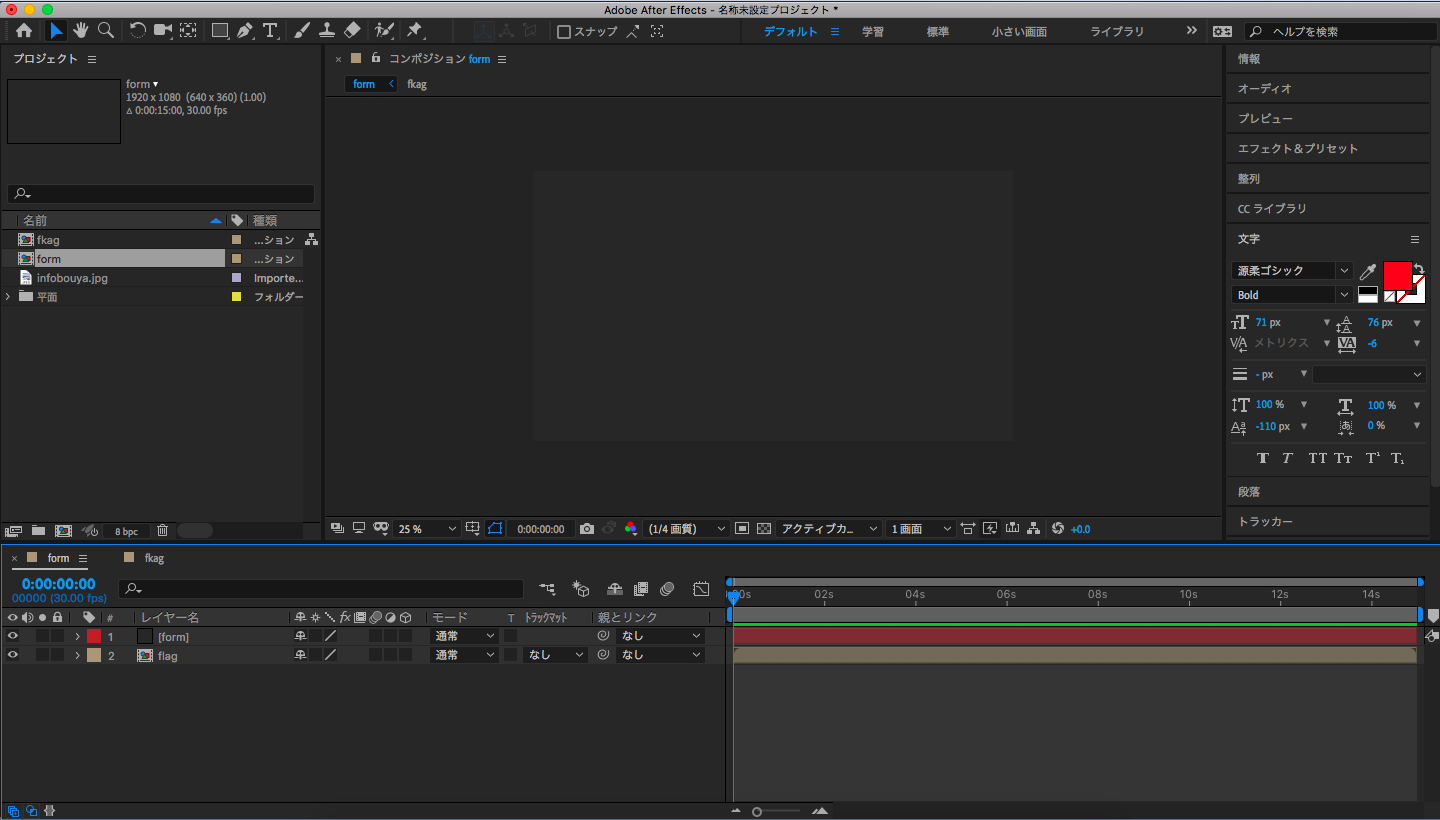
もうひとつは旗のコンポジションと、Formをかける平面レイヤーが入ったコンポジションです。Trapcode社のプラグインは平面レイヤーにエフェクトをかけるのが基本的な使用方法のようです。
そしたら、エフェクトから
旗のたなびくエフェクトをかけていく

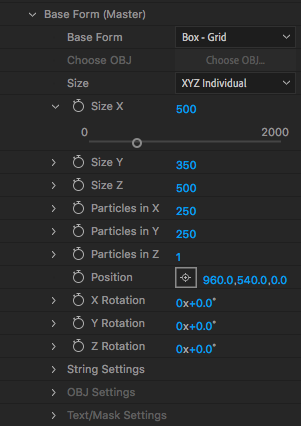
まず、ベースフォーム。こちらはパーティクルのサイズや密度、角度などを設定します。
Size
こちらでエフェクトのサイズを指定できます。今回は旗なので正方形ではなく長方形のため、SizeをXYZ individualに変更、Xを500、Yを350にしています。
Particles in 〜
パーティクルの密度です。旗がなびくアニメーションを作るため、Z軸を1にします。
Rotation
角度を変更する場合はこれをいじってみるといいです。

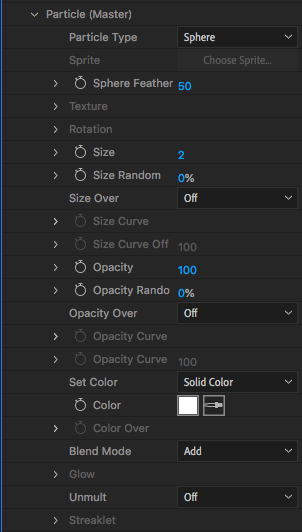
続いて、ParticleのBlend ModeをAddにしておきます。

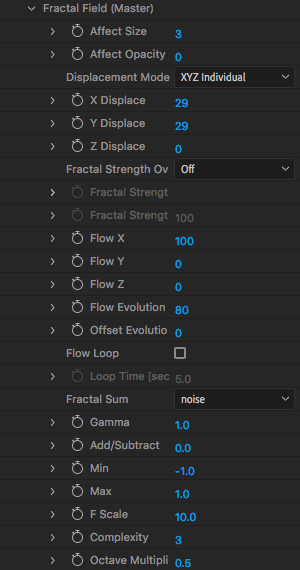
Fractal Fieldはフラクタルノイズ の要領で変更していきます。今回はAffect Sizeを3にしました。
Displacement mode
XYZ individualに変更し、たなびきの大きさを変更していきます。この際にBase FormのRotationで角度をいじりながらみてみるとどのように変わってるかをわかりやすく確認することができます。
Flow
フラクタルの動く向きです。今回でいうと、旗がたなびく方向になります。西から東の方向へはためいている設定で、Xのみ100にしました。
Flow Evolution
これを変更することでたなびきの速さを調整できます。

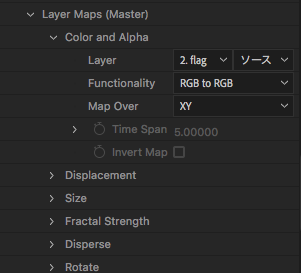
Layer Mapsでインフォ少年のコンポをソースに指定し、Map OverをXYにします。
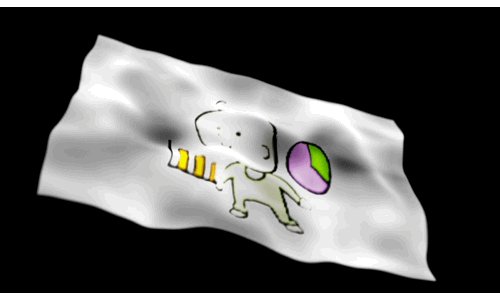
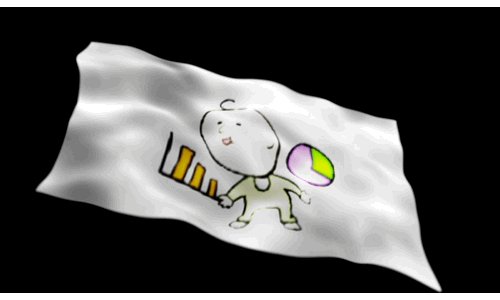
これでだいたいできました。

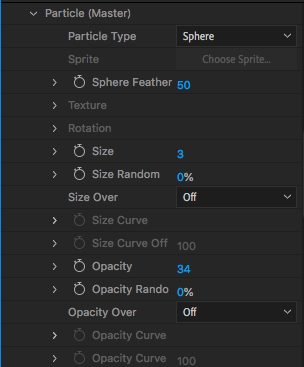
最後にParticleで粒子のサイズや透明度などを変更してそれっぽく見せれば完了。

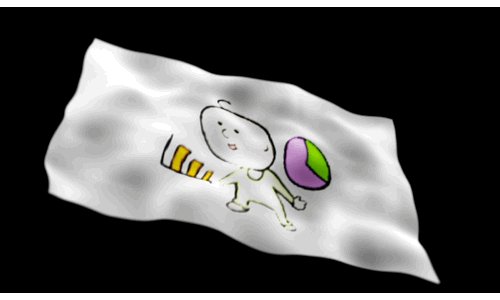
多分もっとよく見せることはできるのでしょうが、とりあえずこんな感じになりました。こんな感じを表現できるだけでもいい感じですね。

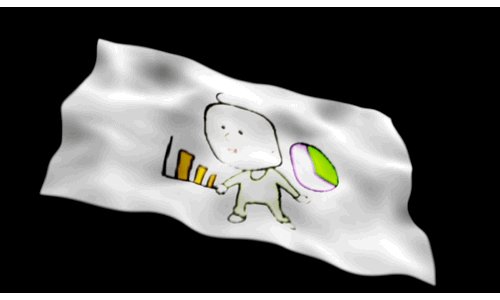
Rotationを変更させれば、その角度からのアニメーションも作成可能です。
うん、面白い。
みなさんも興味があればいじってみてほしいです。
