【作画編】Live2Dでゼルダの伝説のファンアートを作る
というわけで、ゼルダの伝説ブレスオブザワイルドから、リンクの絵を描いて実際に動かしてみようと思います。gifの書き出しまでやって、そのあとUnity上で再生できるところまで作れればなと思います。
絵のうまさなんてどうだっていいんだ!要は思いの強さだ!!という所存ではありますが、ブレスオブザワイルドは未プレイです。一番好きなのは夢を見る島です。すみません。でも、ブレスオブザワイルドのリンクが一番オシャレだと思います。
それに、退屈先生がスマブラをやり始めたということもあるので、スマブラに参戦してるのもブレスオブザワイルドのリンクですもんね(たしか)。
というわけで今回はLive2Dを使ってアニメーションを作るのですが、現在ゲームやムービーなどでよく見かけるLive2Dアニメーションって、聞いてみると作画の人が結構困ることが多くあるのだそう。とくに聞くのが「どのようにレイヤー分けすればいいかわからない」というもので、確かにLive2Dの性質上レイヤー分けはかなり手間がかかり、そしてちょっと特殊だったりします。ということで、ちょうど良い手の抜き方なんかも合わせて説明できればと思います。
作画はClip Studio Paint、たまにPhotoshopを使って制作していきます。
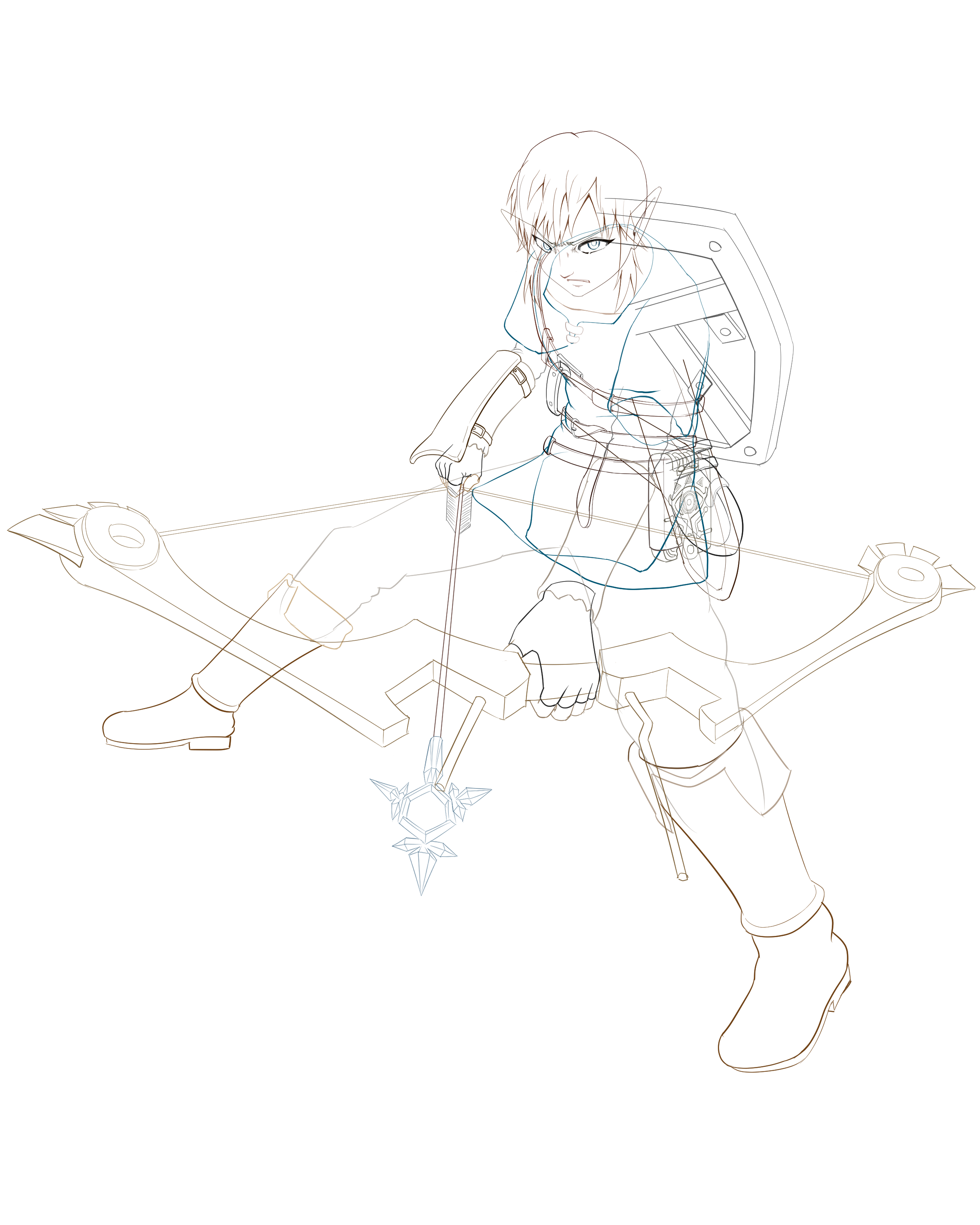
1 ラフを作る
ポージングとかをなんとなく決めます。

メインウエポンは矢のようです。剣はしまってるのかな。ちなみに僕は2Dゼルダでは矢が大好きでしたが、3Dは剣でガチャガチャやっていました。3Dは苦手。
しかしなぜか相当ダメージを受けている。
とかく気分的にこういう感じにしようと筆が動いたため、このまま制作することにします。そう、絵描きとはインスピレーションです(こういうのは本来上手い人がいうセリフです。すみません)。
2 線を確定させる

ラフを下絵に、線を確定させます。ここまでは普通の絵とあんまり大差ないと思います。
ここら辺でブレスオブザワイルドのプレイ画面を参考にしまして、しっかりと武器や防具、服などを参考にしていきます。にしても、今作の弓矢の形、複雑すぎやしませんか? 任天堂は俺たちの画力のこともしっかり考えてデザインしてほしいですね。
3 レイヤーごとに分ける

頭の良い方や慣れている方は2の工程をすっ飛ばして、そのままレイヤー分けにいく人もいるかと思いますが、僕の場合は線画を確定した後から、それを下絵にしてもう一度レイヤーごとに線を描いていってます。おっちょこちょいのため、こういうふうに慎重にやっていった方がミスも少なくなるので。
レイヤー分けの基本的なイメージは「可動部分を切り離す」って感じです。肘、膝などの関節や、目、瞼、眉毛、などの表情、つまり「アニメーションで動かすであろうパーツごとに分ける」というイメージです。
またLive2Dというのはあくまでも平面状の2Dデータを動かすため、極端な動きを想定していません。そのため稼働範囲もそこまで大きくならず、結構死角となる部分ができまます。というわけで絵を描く範囲は動かした時に見えるであろう部分までで大丈夫です。絶対に見えないところは描かなくてもOKです。
よく服とその内側の素肌を分けて納品していただくこともあるのですが、素肌部分が見えないようであれば、レイヤー分けしなくても大丈夫です。
ちなみに、このような5頭身以上のキャラクターをガッツリ動かすとなると、最低レイヤー数は40くらいになるかと思います。特に目の付近だけで10パーツ以上が必要だったりします。
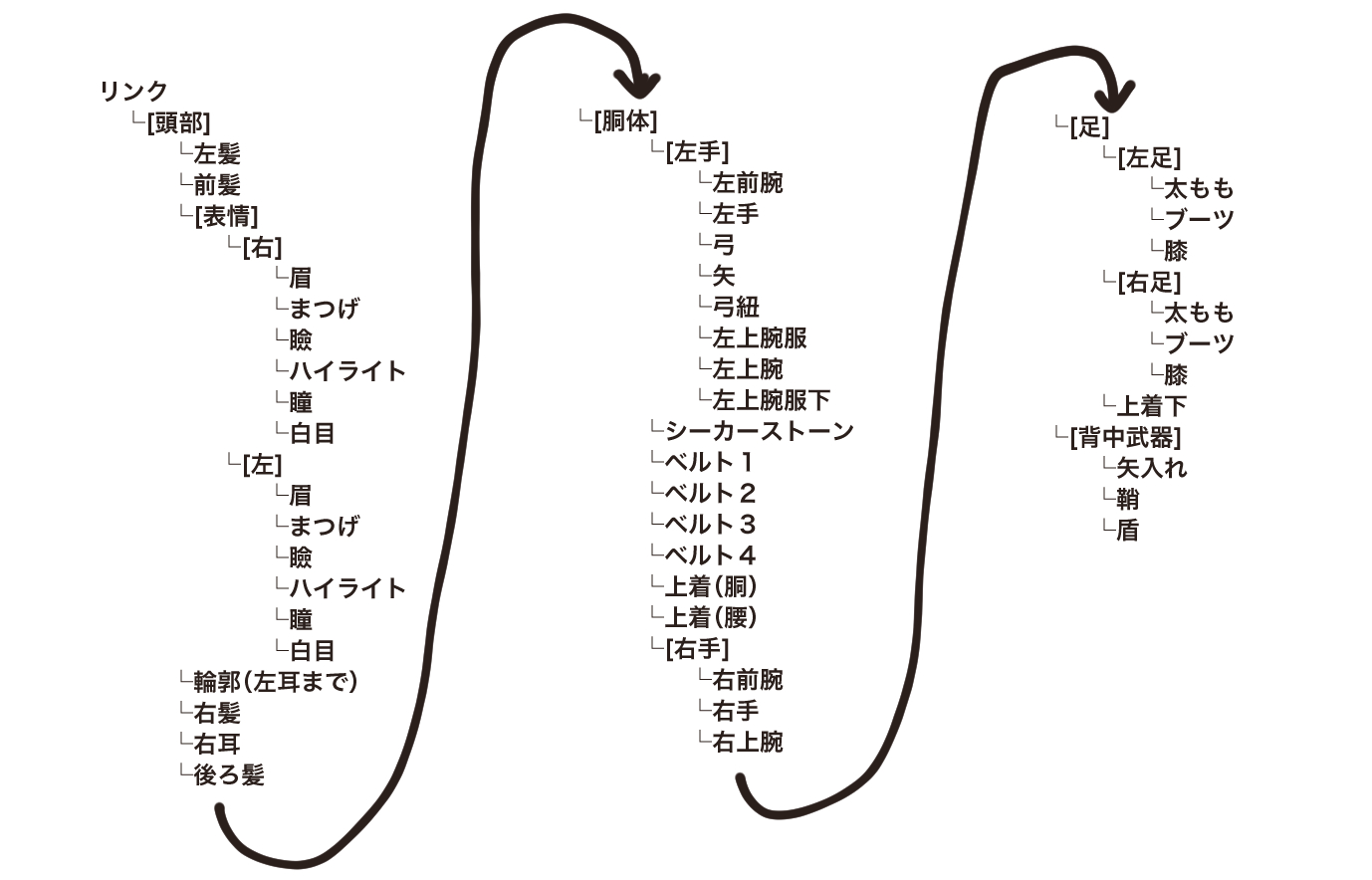
今回のパーツ分けはこんな感じです。

レイヤーの合計は46枚でした。
見てわかるかと思いますが、左手にあって右手にないレイヤーなんかも結構ありますよね。レイヤー分けはあくまで可動部分のみ必要なため、「ここは動かさないだろうな」というところは、分けなくても大丈夫です。
4 色を塗る
というわけで、僕が一番苦手な時間がやってまいりました。
本当に色ぬりって奥が深いですよね・・・。最近ようやくしっかり勉強し始めたのですが、知れば知るほど苦手になっていく・・・という感じです。それでもなんとか自分なりに頑張った結果がこちら。

ダメージ負ってる設定がなくなってる。
にしても、やっぱりカラーリングってどうしてこうも難しいんでしょうか・・・。
まあなんども言いますが、絵は作品への思いなんで。今回はこれでよしとしましょう。

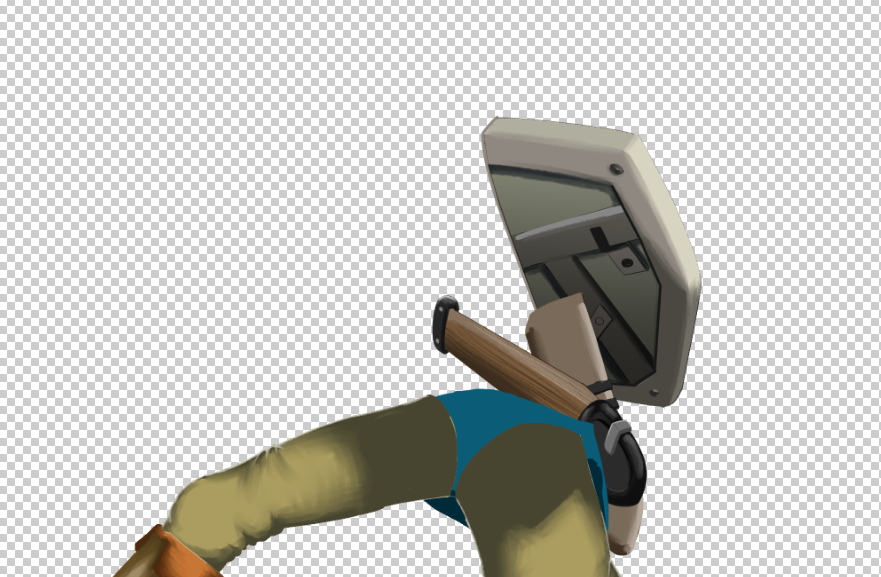
このように、盾の左半分や、股関節部分、そして鞘の上部分はどう動かしても見えないと判断し、描いていません。こういうところで結構制作工数が変わってきますし、絵でよくある関節の苦悩を和らげることができたりします。
ということで、作画編はここら辺まで。次回、実際にLive2Dで動かしてみます。
https://mediassort.jp/contents01/rkgkzld_2
