【Live2D編】Live2Dでゼルダの伝説のファンアートを作る
前回
https://mediassort.jp/contents01/rkgkzld_1
の続きです。
前回、作画をclip studioで制作したのですが、クリスタのデータはLive2Dに取り込むことができませんので、一度psdデータに書き出す必要があります。やり方は[ファイル]→[別名で保存]→[.psd(Photoshopドキュメント)]で保存するだけです。
まあそしたらそのファイルをそのままLive2Dに取り込めばいいのですが、Photoshopで改めて確認なんかしちゃいます。まあしたところで「ここおかしいよな・・・」「ちょっとここ修正するのめんどくせえよな」とかそんな小言をブツブツいってるだけで、修正したりはしません。修正するくらいなら描き直します。
ということで、Live2Dの方を紹介するのですが、こちらは1記事だけでは描き切ることができないので、本当にざっくりとですが、以下のスクショでアニメーションの作り方を説明できればと思います。

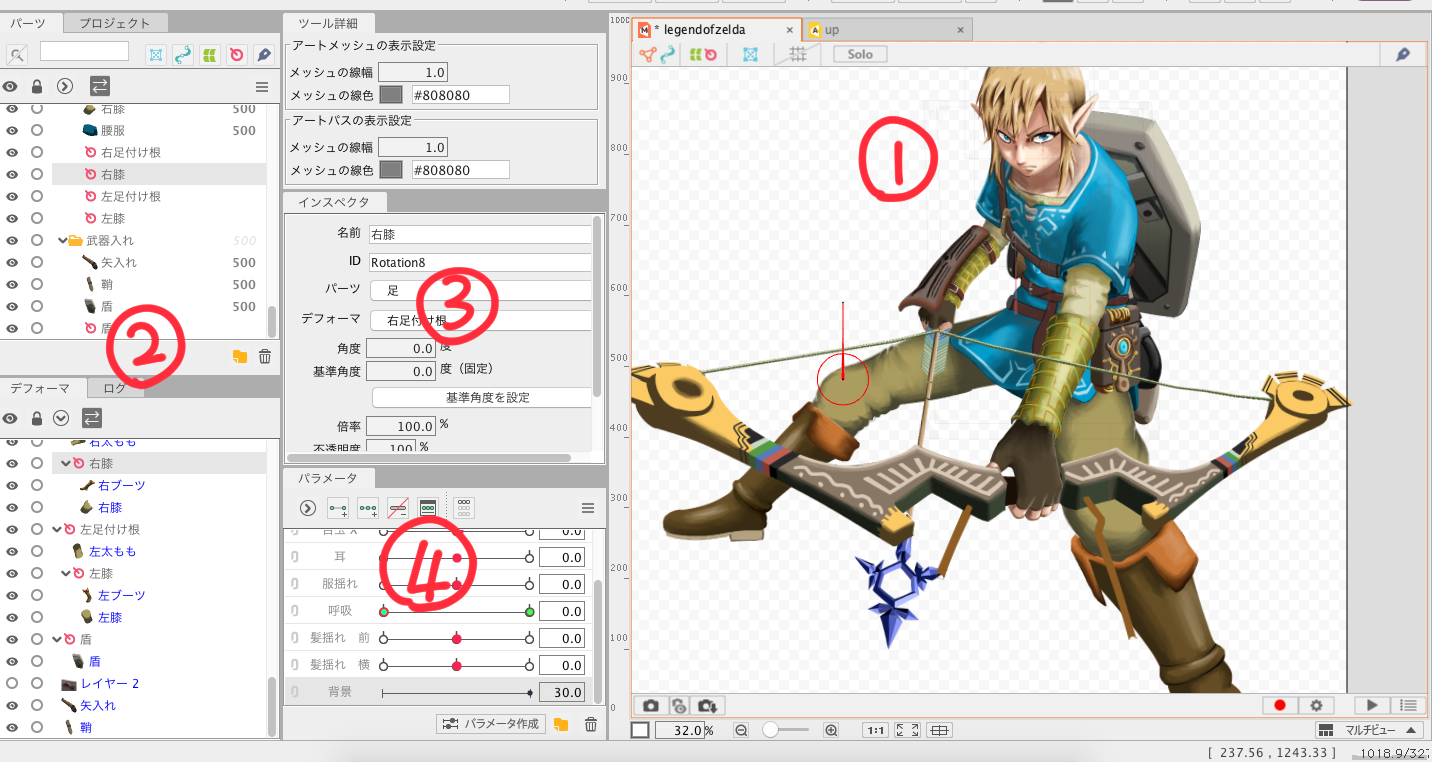
①右側の絵が映ってるところ
Live2Dはメッシュという機能を使って、画像を直接マウスを使って感覚的に変形させることができます。レイヤーの回転や拡大だけでなく、部分的な変形も可能です。ということで、主に使用するのはこの①の画面になります。
②パーツ、デフォーマ
ここはレイヤーがどんな順番で、どんな親子関係で並んでいるかの確認ができます。上のパーツというボックスでは、レイヤーの重ね順にならんでいます。Live2Dは奥行きも設定できるため、重ね順が後ろのレイヤーを、並び替えることなしに前に配置することも可能ですが、デフォルトの状態だとこの並び順通りにレイヤーが重なっています。
デフォーマは、パーツ(レイヤー)の親子関係を確認することができます。こちらでもパーツを並べ替えることで、親子関係を変更することが可能です。
③インスペクタ
こちらは現在選択しているレイヤー情報を表示するところです。レイヤーの透過度や親子関係の変更は主にここで行います。倍率や角度の指定もできますが、それについては①の画面で感覚的に作っていく方がやりやすいと思います。
④パラメータ
ここでは、「部分的な動き」や「1つの動作」をパラメータとして設定することが可能です。
僕が今回のリンクで作ったパラメータは「右目開閉」「左目開閉」「瞳左右」「耳」「服揺れ」「呼吸」「髪揺れ前」「髪揺れ横」の8個です。これらの可動域、動き方を1つずつ設定し、組み合わせることでアニメーションを制作していきます。
と、ざっくり説明しましたが、こんな感じです。
Live2Dについてはまたしっかりと別で説明記事を書きたいと思います。
ということで、ここで3時間くらいかけまして、アニメーションを制作することができました。かなり重いので気をつけてください。
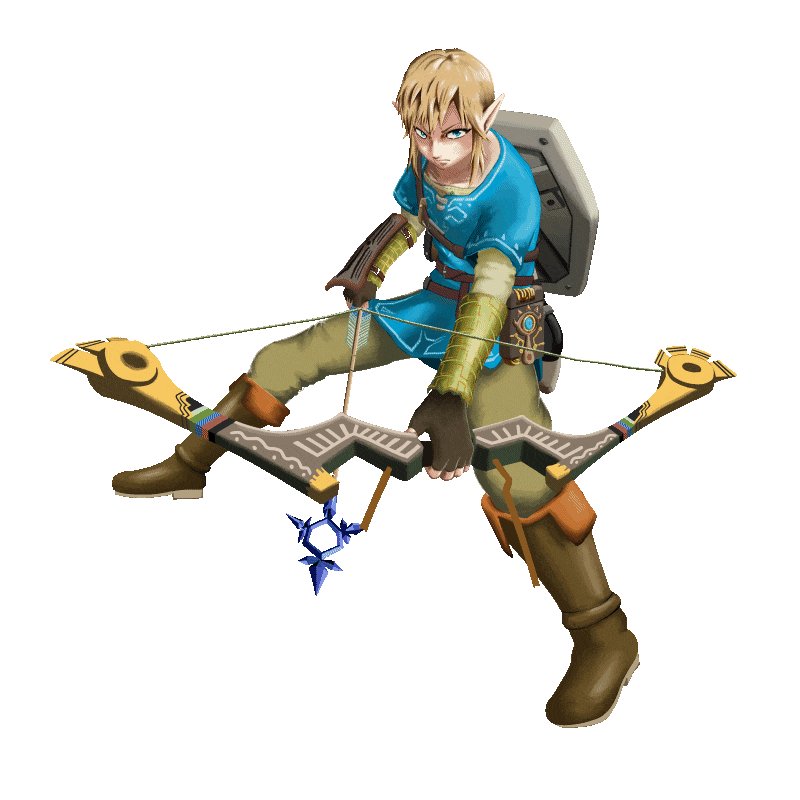
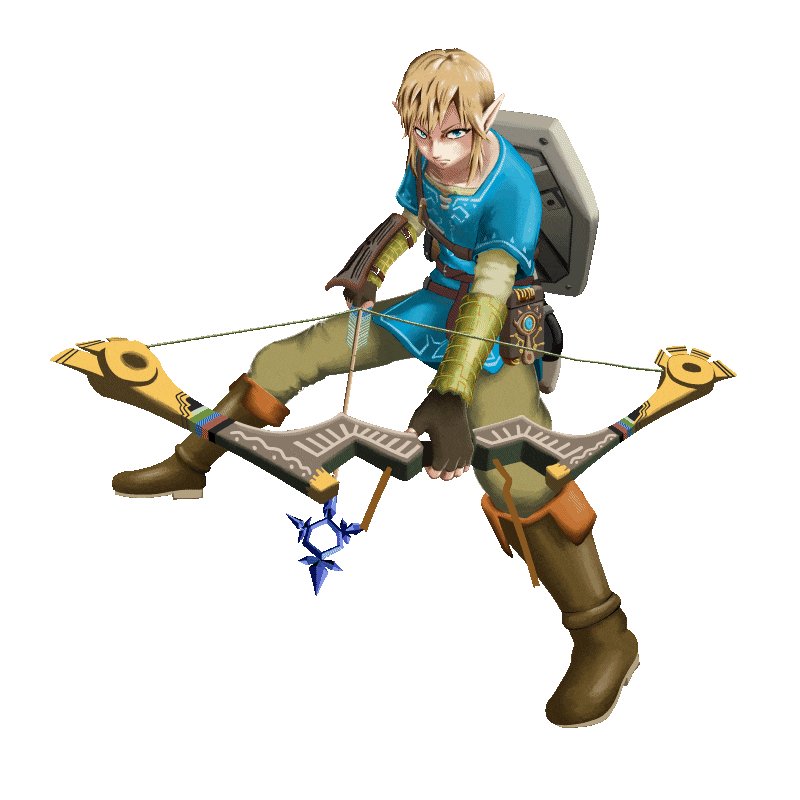
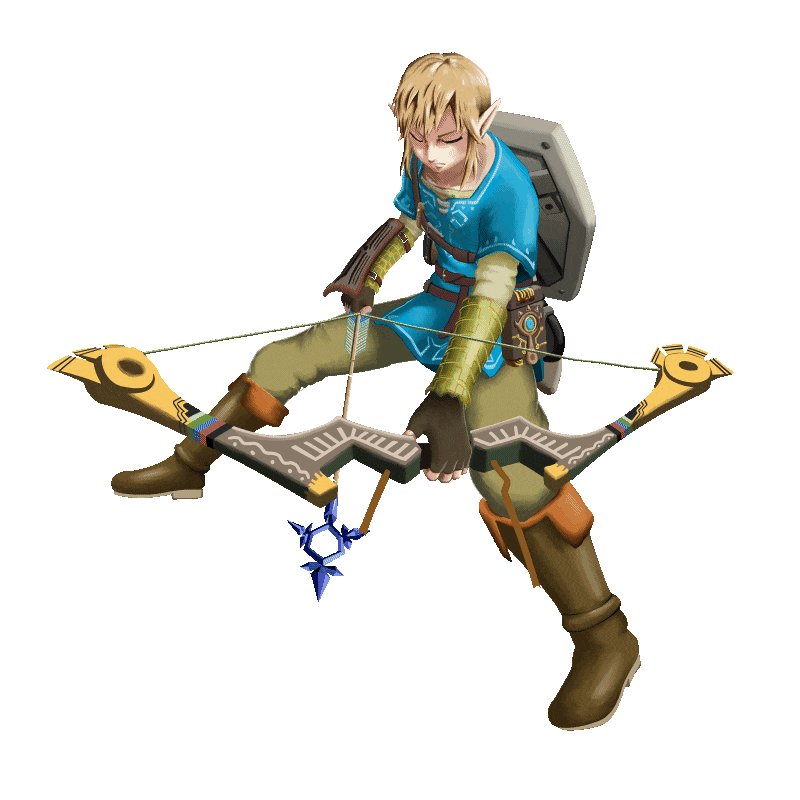
制作物はこちら

待機モーションかよ!!
ま、まあ、どんなアニメーション作るかも全く考えてなかったんで、作り慣れた待機モーションになってしまいました。笑
ちなみにちゃちゃっと背景っぽいものを描いて合わせたものもつくりました。これもめっちゃ重いんで気をつけてください。

という感じで、ファンアートを作りながら制作の仕方について説明しようと思ったんですが、やはりLive2Dなどを使うとなると、けっこう難しいですね・・・。
ということで、まあひとまずこれで完成!
最後に余談というか、全然話はそれますが、Photoshopのフィルターってすごいですよね・・・。僕のイラストを使ってフィルターを使って見たのですが、どれもアーティスティックに仕上がります。
エッジのポスタリゼーション

カットアウト

墨絵

すごい・・・。
ということで次回は、今回作ったLive2DのアニメーションデータをUnityで表示させてみようと思います。
