【解像度って何?】dpi、pixel、inch、mmに関しておさえておきたい知識【雑学】
2019.9.3

動画や写真の撮影、印刷、イラストやweb制作の発注の際にいちいち耳にするこれらの言葉。
一応数が大きければ大きいほど高画質になるし容量も重くなる、くらいのイメージはなんとなくあるけど、ちゃんと理解したいけど結構めんどくさいですよね。
今回は、これらがどのような意味を持つのか説明していきます。
- 解像度ってなんだ?
解像度 ピクセル ドット 画素について
mm cm inchについて - dpi、ppiってなんだ?
- 発注の際にこれだけはおさえておきたいこと
解像度ってなんだ?
解像度について気にしたことがある人は最近はあまりいないんじゃないでしょうか。
現在ではもうYouTubeでもweb上のイラストでも、基本的に画質を気にすることがほとんどなくなりましたね。しかし10年前、ネットインフラが今のように発達していなかった頃、web上では結構画質の悪い動画やイラストなんかも結構見られていました。
解像度 ピクセル ドット 画素について
画像、動画、イラスト、印刷物などは、全て色のついた点の集合体です。解像度とは、画像を書き出す際に必要な点の量を示す尺度だと考えてください。
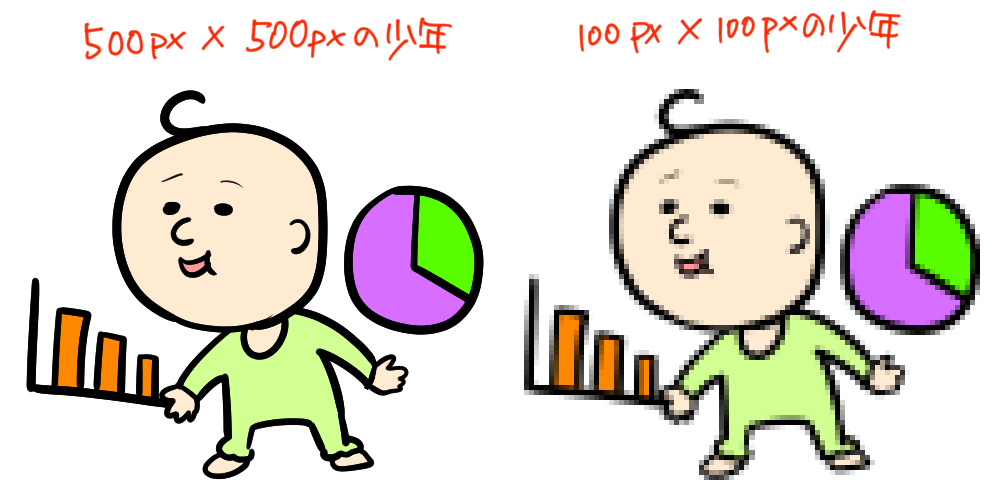
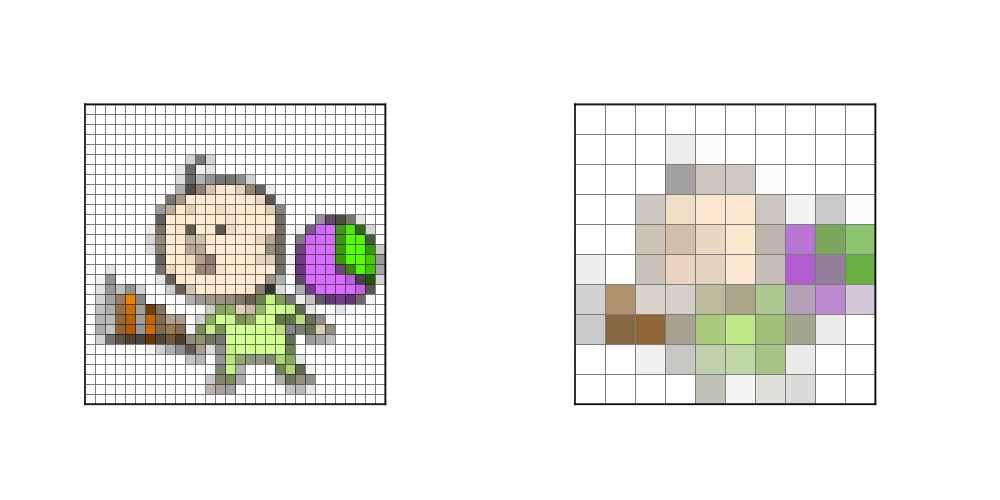
例えば、こちらの2つの少年を見てください。

左側にいる少年は凛々しいですが、右側の少年はすこしぼけっとしていてあまり凛々しくありませんね。
この原因は、少年を形成する上でどれくらいの「点」を使ったか、ということにあります。
左側の少年は縦500 * 横500 = 25万の点で構成されているのに対し、右側の少年は縦100 * 横100 = 1万の点でしか構成されていません。これが解像度の違いです。
ちなみにこの点1つのことを「ドット(dot)」または「画素」、そして「ピクセル(pixel, px)」といいます。厳密に言えば「ピクセル」と「ドット」は異なる場合があるのですが、ほぼ同じと考えて大丈夫です。
よくスマホやカメラの最新機種を売り出している時に「1200万画素!」とか書かれていることがありますよね。あれは1画面に映る点の量のことです。僕はこの仕事をするまで、恥ずかしながら「書き出せる色の数」だと思っていました。笑
ちなみに1200万の場合は、4000*3000くらいになります。掛け算したら1200万くらいになるはずです。
mm cm inchについて
今まであげていたのは、色のついた点(ピクセル、ドット)の数のお話でしたが、今回は実際の大きさの話です。mmはミリメートル、cmはセンチメートル。これだけなら誰でも知っていますね。
インチ(inch)はアメリカで使われる単位です。
すごい話がそれますが、国際基準のメートル法を使わず、いまだに「ヤードポンド法」を使用しているアメリカがこういうテクノロジーで最先端を走るから、いろいろとめんどくさくなるんですよね・・・。摂氏じゃなくて華氏だし・・・。もうね、ほんとに何とかして欲しい・・・。
それはおいておいて、1インチは25.4ミリです。2.54センチ。僕の嫌いなもので表すと、だいたいゴキブリくらいの大きさになります。
これらは印刷物などのサイズや画面の大きさを表す際に使います。
A4の紙なら210mm*297mm、インチで表すなら8.27inch*11.69inch。
僕の使ってるMacBook Airの画面サイズは13インチモデル。これは画面の対角線の長さなので(計算中・・・計算できなかったので引用)286.5mm*179mm、インチで表すなら、11.28inch*7.05inchとなるはずです。
dpi、ppiってなんだ?
dpiは「dots per inch」、ppiは「pixel per inch」の略
実際に解像度を表すためには、上であげた2つの要素「画素数」と「大きさ」を組み合わせなければなりません。そこで使われているのがdpi、ppiになります。
英語をみればわかるように、dpiは1インチの中に入るドットの数を表します。インチじゃなくてミリにしろよ!と思う方もいると思いますが、こればかしはアメリカ発のため、諦めてください。
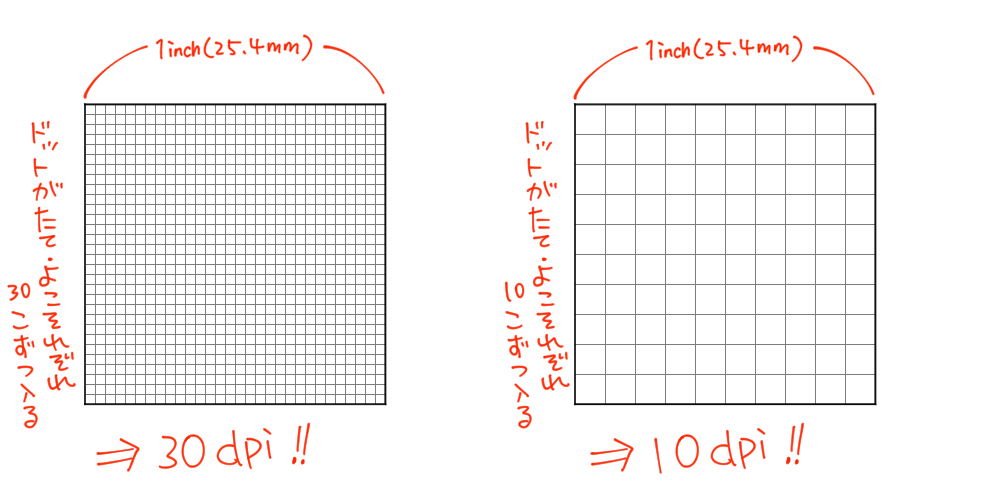
すごくわかりやすく説明した画像がこれです。

と、こういうわけです。このドット数が変わることで、解像度も大きく変わることがわかりますよね。
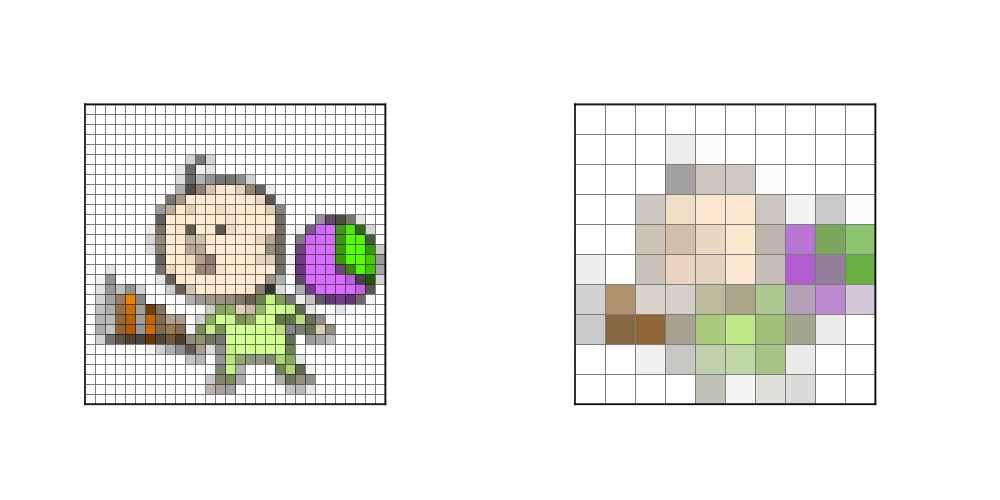
たとえばそれぞれ少年を当ててみるとこのようになりました。

作った後で思ったんですが、これは意味がわかりませんね。
発注の際にこれだけはおさえておきたいこと
ということで、今まではサイズ、解像度に関しての説明をしてきました。
続いては発注者の方がこれだけは理解しておいた方が良い点、そして注意点などを紹介します。
印刷物のサイズで発注する場合は、dpi(ppi)も指定するとなおよし
印刷物の案件を受注する時にサイズのみで指定された場合、受注側は300dpiで制作する人が多いと思います。逆にwebなど、モニターで表示する場合は72dpiでも全く問題なく見れるので、容量の削減のため72dpiで制作する場合もあります。
よほどのことがなければ問題はありませんが、事故のないよう、用途やdpiははっきり提示しておくのがいいでしょう。
ピクセル指定で発注する場合、dpiはいりません
web上で使用したいアイコンの発注や、UIで使用する画像など、ピクセル指定で発注する方にとってはdpiは必要ありません。
dpi300を越えると肉眼では違いがあまりわからない
解像度はたかければ高いほどいい、というわけではありません。肉眼でわかるのは、dpi300ほどまでです。それ以上あげることもできますが、あまり意味がない上に、容量が大きくなり大変です。
大きなポスターを作るなど、拡大印刷が必要な場合を除けば、基本的には300で大丈夫でしょう。
まとめ
ということで、今回は解像度や画像サイズに関する用語の解説をしました。
これを見て少しでもなるほど、と思っていただければ幸いです。
大手広告代理店から独立し、不動産事業や投資等で
莫大な資産を得る人生を日々夢見ながら家でゴロゴロしている。
TWITTER
人気の記事
最新記事
カテゴリ一覧
キーワード一覧
- 混雑
- VR動画制作
- ECCUBE
- アフィリエイト
- SVG
- PHP
- 2019年
- ナレーション
- 楽曲制作
- LP制作
- Webサイト制作
- MySQL
- 360°動画制作
- メディアソート
- 童貞カクテルパーリナイ
- 360°動画撮影
- Mediassort
- 4系
- イラスト制作
- 動画制作
- 漫画制作
- 写真撮影
- クリエイター
- ワードプレス
- アーティスト
- AMP
- CHROME
- 脆弱性
- 編集
- LP
- エンジニア
- セキュリティ
- マンガ
- デジタルマーケティング
- コーポレートサイト
- ランディングページ
- インフルエンサー
- ブログ
- SEO
- WORDPRESS
- 動画
- AfterEffects
- Webマーケティング
- Web制作
- 時効の人