【Mac】After Effectsで透過gifを作れる方法 【インフォグラフィック】
2018.12.14

先日、仕事でインフォグラフィックのgif動画を依頼されて作ってたんです。
10秒ほどのモノクロアニメーションを5枚ほど。
インフォグラフィックだったらAfter Effectsじゃろ、ということでillustratorで図を描いてAfter Effectで動画にして、Photoshopに取り込んでからgifに書き出す方法で制作しました。
作業が順調に進み、百里の道の九十九里くらいに来た時でしょうか、依頼主さまからこんなメッセージが。
「これ背景透過でお願いします」
この瞬間、閃光のようなものが頭を駆け巡りました。やがて僕の足は震えだし、呼吸は荒れ、寒気を覚えると同時にさぶいぼが身体中を埋め尽くし、歯が小刻みに滅びのリズムを鳴らしました。
そして細々と喉の奥から辛うじて絞り出した言葉がコレでした。
「・・・で・・・できるのか・・・?」
そう、さっきの百里云々はフラグだったんです。予め書いていたように、正に「百里の道は九十九里を持って半ばとす(?)」の感じの試練が来たんです。なにせ僕の今回の制作チャートの場合、動画に書き出した段階でアルファチャンネルは消えてしまうので、とにかくどこかで背景色(白)を抜かないといけないということなのです。
と、いうことで、
・出来上がったgifから背景色を抜いてみる
・gif化する段階で、透過できる可能性を探す
・最悪1コマずつpngで書き出し編集する力技
などなど、いろいろと自分で試したんですがやっぱりダメだったり面倒だったので、ネットで調べたところなんと解決策を見つけました!これ、After Effects使える人はみんな知ってるのかもしれませんが、個人的に大発見だったのでご紹介します。
After Effectsで透過gifを作る方法!
まずは素材を用意する
After Effectsで透過gifを作る、というとやはりインフォグラフィック制作などがメインの層になって来ると思ったので、インフォグラフィック界のゆるキャラこと「インフォグラフィックぼうや」を使って説明します。
まず、素材を用意します。
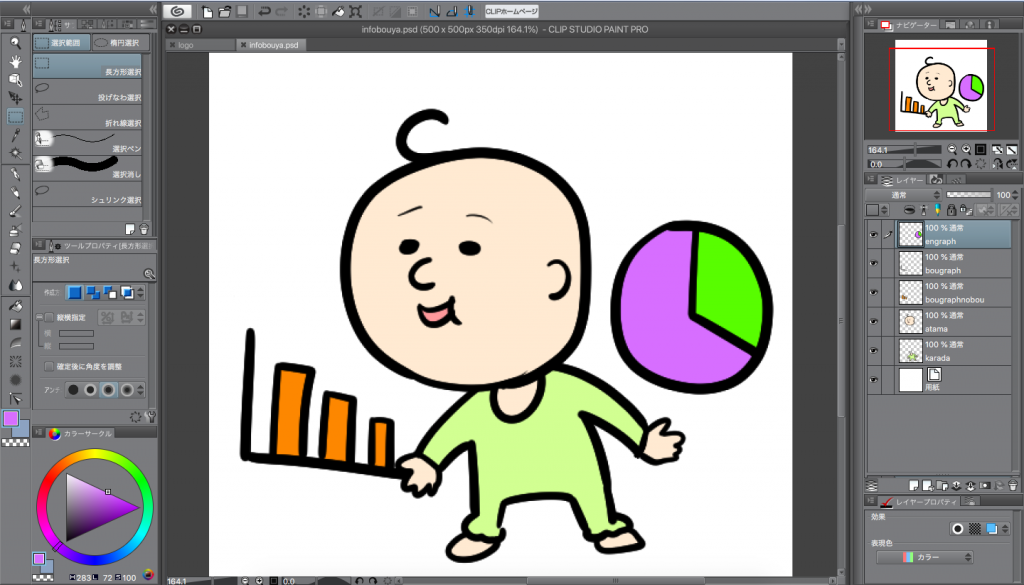
aiデータでも、psdデータでも、pngでも大丈夫です。僕はClip Studioを使ってインフォグラフィックぼうやを召喚しました。

かわいいでしょ。こちらインフォグラフィックぼうやです。普段は清掃員をやっているそうです。
ちなみにレイヤーは頭と胴体、あとグラフという極めてシンプルな感じです。ぼうやはシンプル。
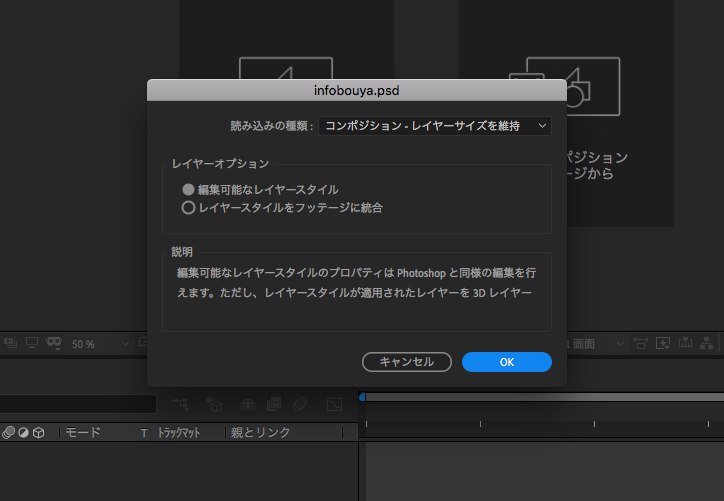
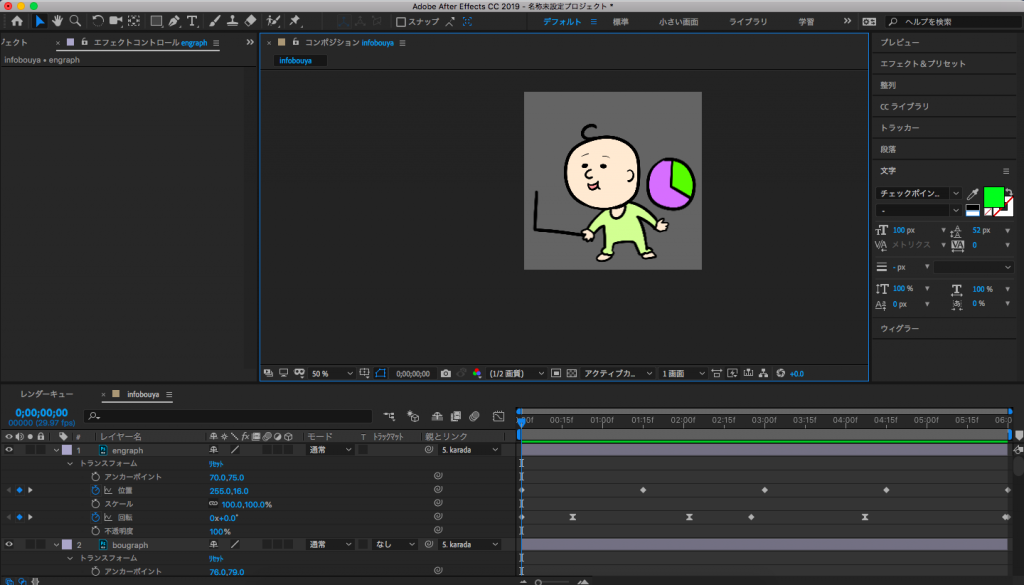
After Effectsを開きます。
立ち上げまして、「コンポジション・レイヤーサイズを維持」でAfter Effectsに取り込みます。

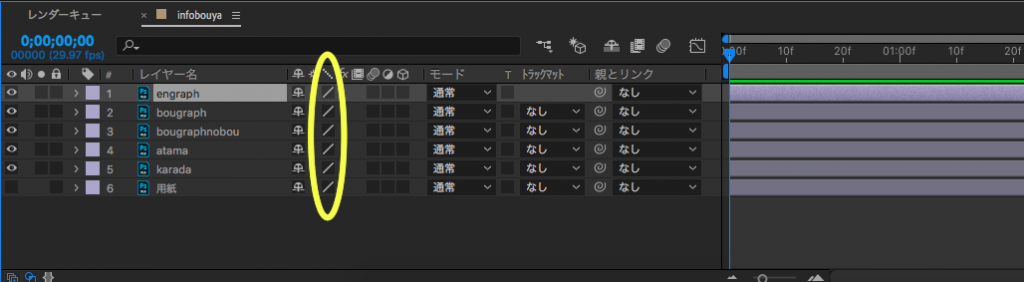
gifの場合は半透明に対応していないので、タイムラインパネルの下記丸で囲ってある「品質とサンプリング」をドラフトレベルに落とし込んでおきました。

実際にインフォグラフィックぼうやを動かしていきます。
トントントンとぼうやの体にピンを差し込んでいきます。坊や、痛そう・・・。可哀相な坊や・・・っ。
仕方ないんだ、生きることに苦痛は伴うんだ。痛いかもしれないが、しっかり僕が命を吹き込んでやるからな。

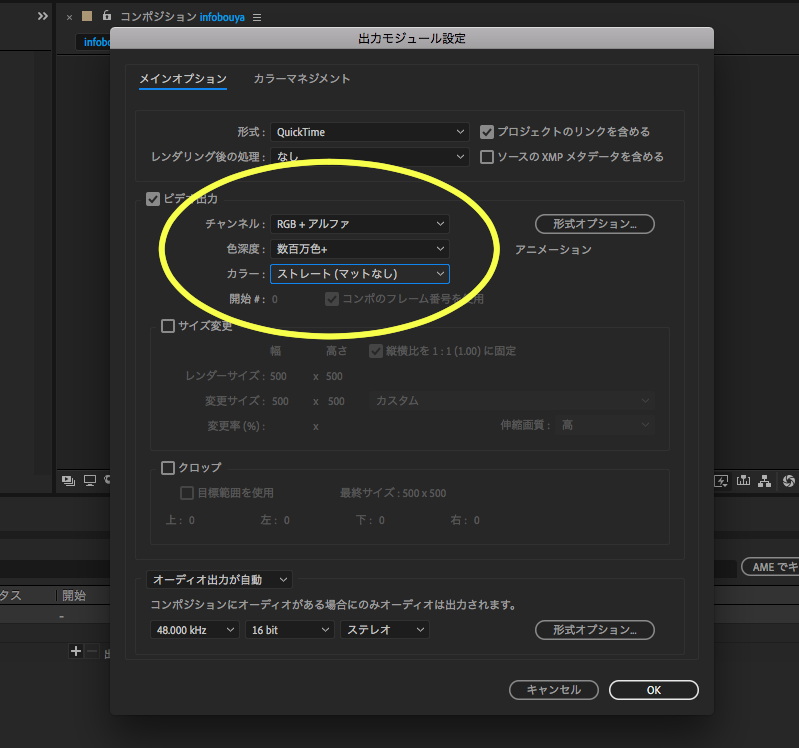
で、アニメーションが完成したら、コンポジションをレンダーキューに追加して、出力モジュール設定を開きます。
で、ネットで調べた通り「チャンネル」を「RGB + アルファ」に、「カラー」を「ストレート(マットなし)」にしてレンダリングすれば、、、。

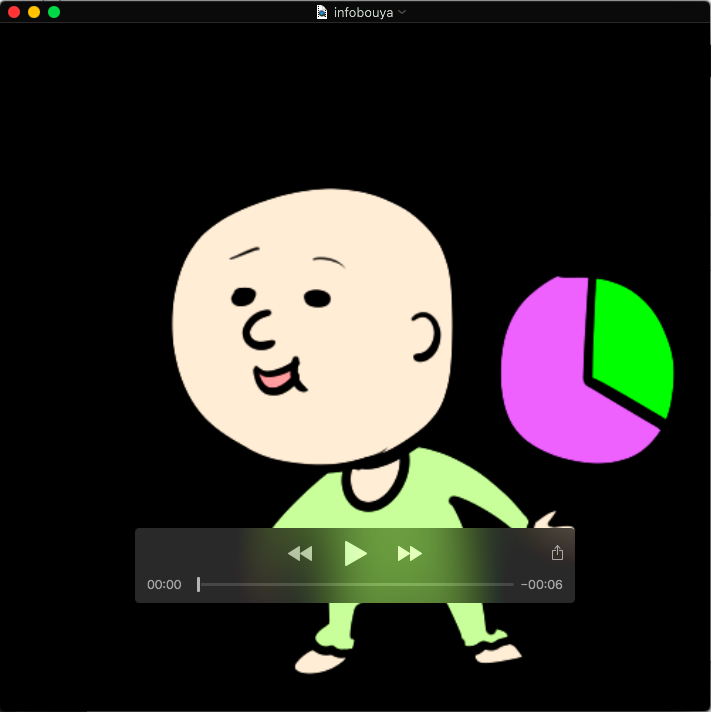
マジで透過movファイルができました!

いやー、全然知らなかった。そもそも、アルファチャンネルのある動画ファイル自体想像すらした事なかったとです・・・。科学の力ってすげー・・・。
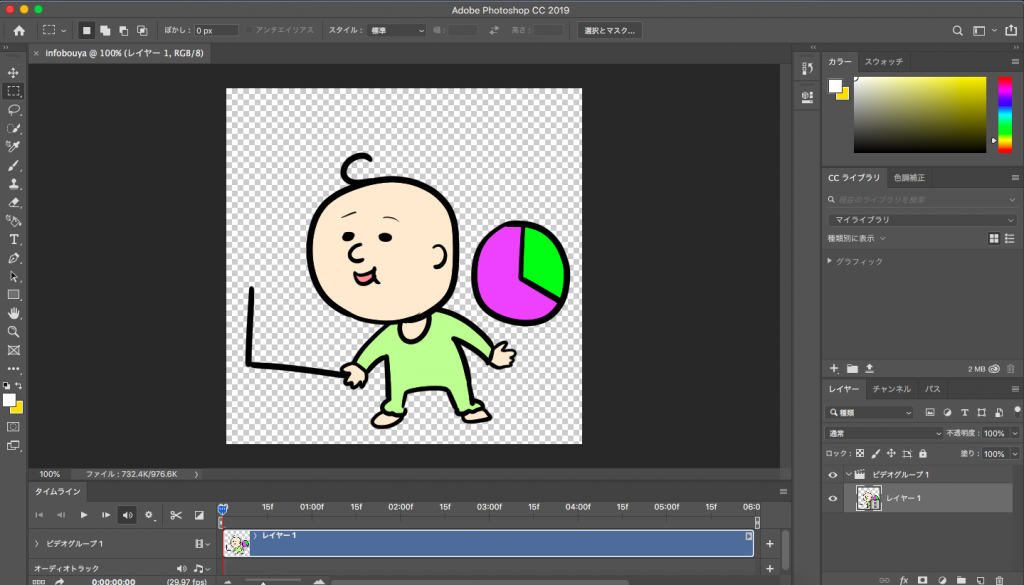
あとは、Photoshopでgif化するだけ!
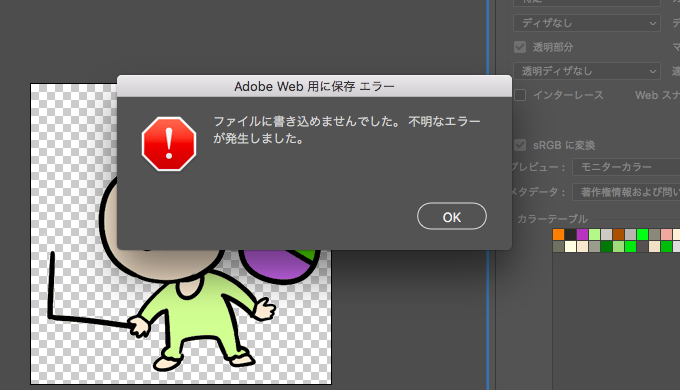
さて、最後の仕上げにPhotoshopで上記制作したビデオを取り入れて、「web用に保存(従来)」でgifに変換するだけ・・・

って、おぉっ!?

あと少し、というところで吐き出される不明なエラー。
先人の博士たち(Yahoo知恵袋)に書かれている通りにやってもなんども吐き出されるエラー。
こちらも頑張って色々と調べてみたのですが、原因が全然わからない・・・。助けてちょんまげ・・・。
僕は溢れ出る絶望感と共に疲労が一気に全身に周ったため、パソコンから一度離れコーヒーを取りに行こうとしたところ、納期さんの視線を感じ、思わず膝から崩れ落ちてしまいました。そんな時、「大丈夫だよ!」と、以前別件でお世話になっていたpicGIFがパソコン越しに僕を呼んでくれたのです。
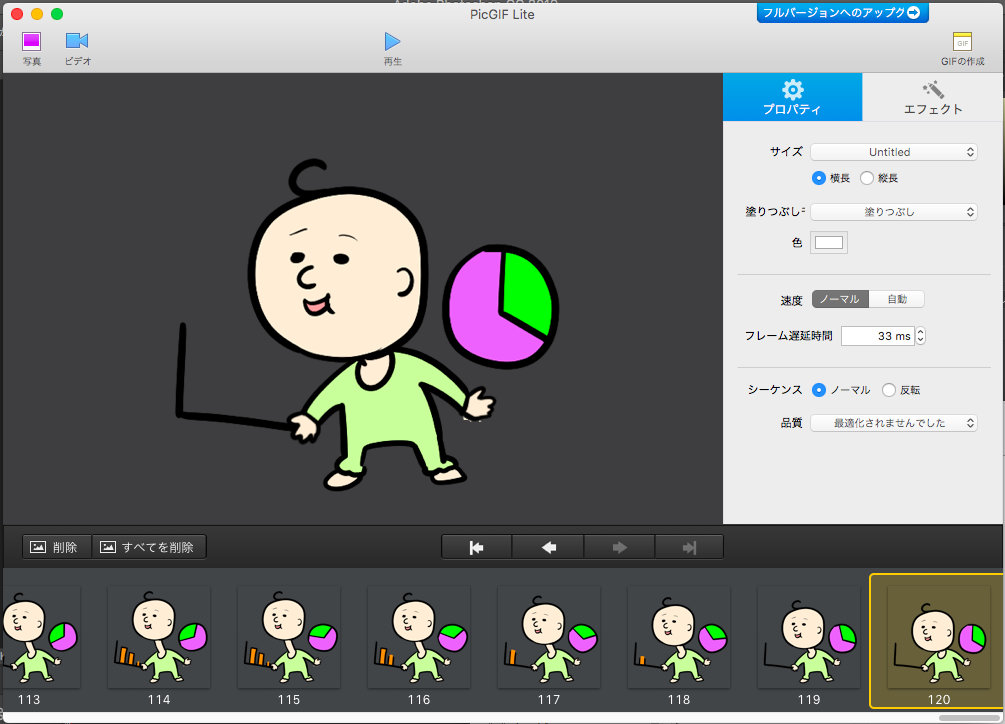
picGIFで全て解決しました。
picGIFはMac専用のGIF制作ソフトです。
静止画からでも、ビデオカラでもgifを制作することが可能です。仕様もわかりやすく、誰でもたった30分あれば使いこなせてしまうほど優しいソフトとなっております。App storeにてたった600円で販売されている上、無料版でもだいたいできちゃうという愛情あふれるソフトです。
「picGIFって透過mov対応してるのかなぁ・・・」と恐る恐る試したところ、、、。

余裕でした。
書き出し時にループ機能はありませんでしたので1ローテで終わってしまいましたが、ループの回数を変えることなんて最初の挫折に比べたら全然余裕です。そんなことをやってくれるサービスはオンラインでたくさん転がっているのだし。
いやー、長かったです。本当に。でもなんとかAfter Effectsのデータから透過gifを制作することができました!
ぼうや、待たせてごめんね。やっとインフォグラフィック界のゆるキャラとして、この世でアニメーションとして羽ばたくことができるんだよ。
今回サンプルとして制作したデータはこちらから見ることができます。みなさん、是非ぼうやの嬉しそうな可愛らしいアニメーションを見てやってください。
大手広告代理店から独立し、不動産事業や投資等で
莫大な資産を得る人生を日々夢見ながら家でゴロゴロしている。
TWITTER
人気の記事
最新記事
カテゴリ一覧
キーワード一覧
- 混雑
- VR動画制作
- ECCUBE
- アフィリエイト
- SVG
- PHP
- 2019年
- ナレーション
- 楽曲制作
- LP制作
- Webサイト制作
- MySQL
- 360°動画制作
- メディアソート
- 童貞カクテルパーリナイ
- 360°動画撮影
- Mediassort
- 4系
- イラスト制作
- 動画制作
- 漫画制作
- 写真撮影
- クリエイター
- ワードプレス
- アーティスト
- AMP
- CHROME
- 脆弱性
- 編集
- LP
- エンジニア
- セキュリティ
- マンガ
- デジタルマーケティング
- コーポレートサイト
- ランディングページ
- インフルエンサー
- ブログ
- SEO
- WORDPRESS
- 動画
- AfterEffects
- Webマーケティング
- Web制作
- 時効の人