透過動画を使って、After EffectsでカラフルなPVっぽいアニメーションを作る【インフォグラフィックぼうや】
2018.12.17

前回(【Mac】After Effectsで透過gifを作れる方法 【インフォグラフィック】)、After Effectsでアルファチャンネル、いわゆる透過部分のあるムービーファイルを書き出すことに成功した僕は、
今度は練習で「インフォグラフィックぼうや」のプロモーションビデオを制作するため、早速素材の大量制作に取り掛かることにしました。
今回はカラフルな液状エフェクトを作ろうと思います。アイドルグループなどがMVでよく使用しているような感じのものです。この説明だけでは分かんないと思いますが、ボキャブラリーが足りない・・・。アイキャッチみたいな感じです。伝わってくれー!
ということで、とりあえずgifの元となる連番画像を作ります。
CLIP STUDIO PAINTで元の素材を作る
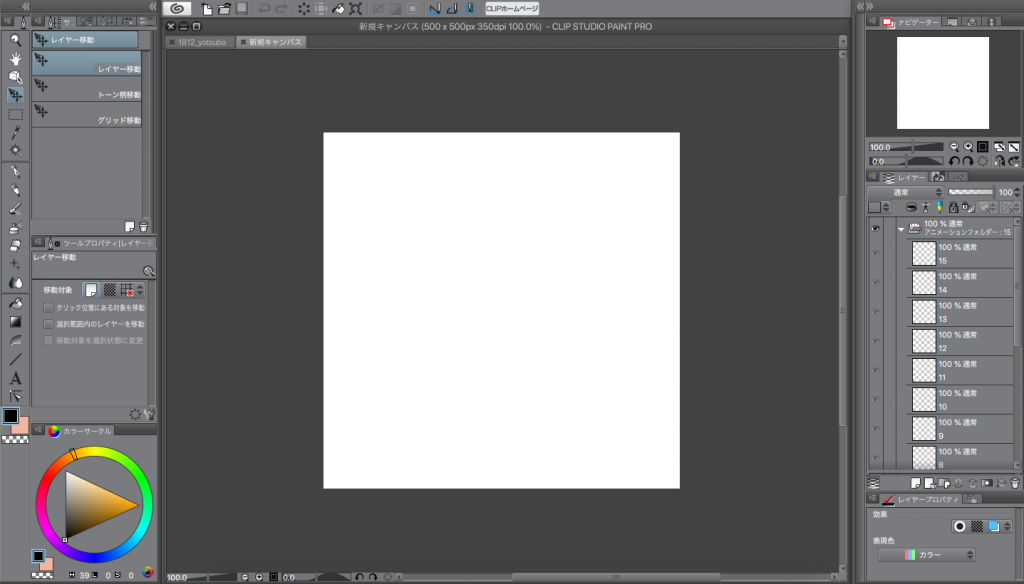
「新規」→「うごくイラスト」にチェックを入れると、セルアニメの制作ができます。
(晩御飯のことをずっと考えていたので製作中のスクショをとるのを忘れていました)

こんな感じで、右のアニメーションフォルダでうごくイラストをパラパラ漫画の要領で描いていきます。
だいたい12-24コマくらいを使って、どんどんとエフェクトアニメーションを描いていきます。
液状と言っても、基本的にフラットな感じでの制作なので1つのgifを作るのに3分ほど。

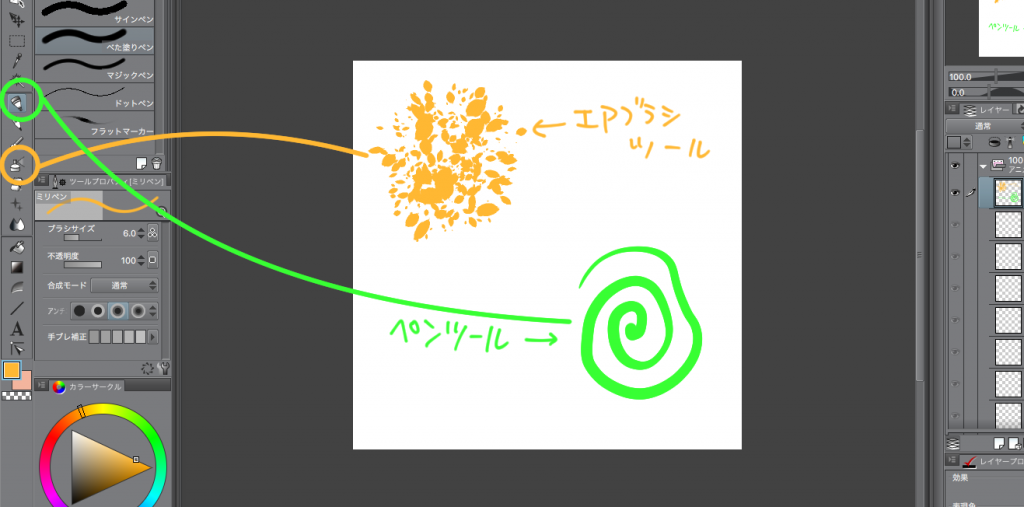
使ったツールは線が描ける「ペンツール」と、ブラシングができる「エアブラシツール」の2つだけです。
ということで、13組の連番画像を30分強で作りました。
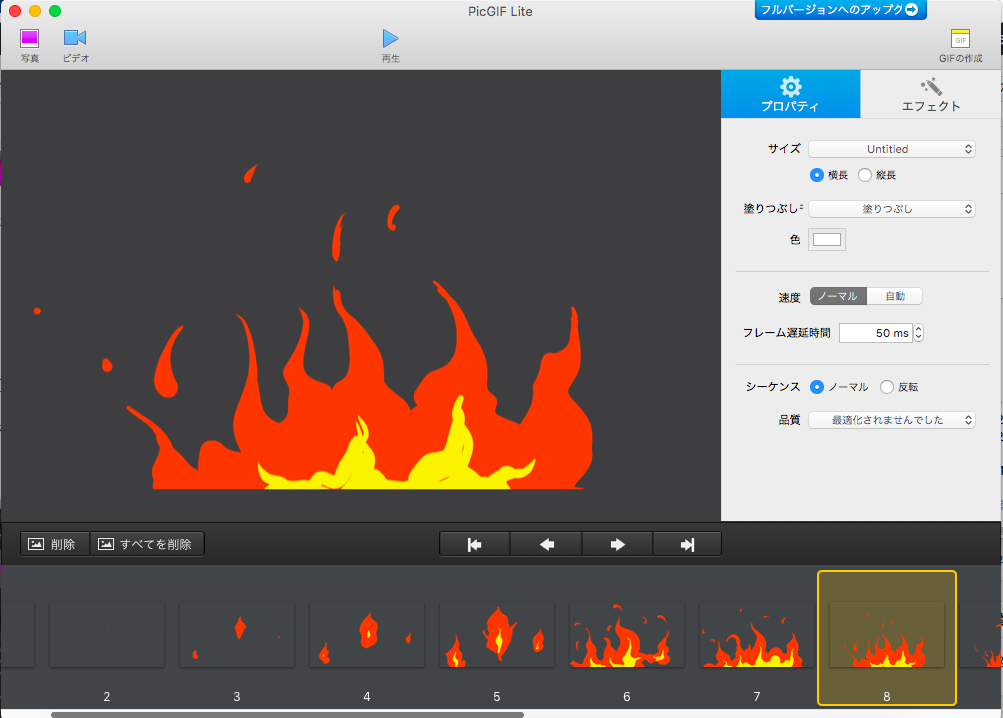
picGIFでgifにする
続いて、picGIFで連番画像をまとめてgifファイルにします。

picGIFは本当に使い勝手が良いです。
フレームレートも自由に選べるし、画像数もほぼ制限なしです。
サクッとgifにしてしまいます。fps(1秒間に流れるコマの数)を16-24ほどにしたので、どの素材も1秒前後になりました。
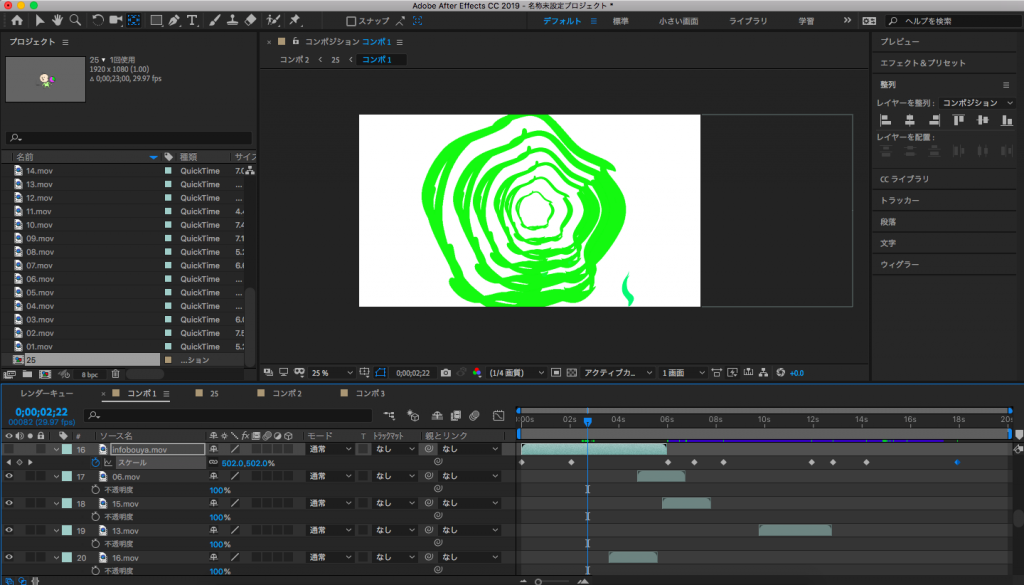
After Effectsで組み合わせ・色調補正をかけていく
今度はAfter Effectsを開きまして、素材を組み合わせて新たな形を作ったり、「エフェクト」→「カラー補正」→「色合/彩度」で色の調整をしたり。

そして完成したものは前回勉強したように、「レンダーキューに追加」して、「チャンネル」を「RGB + アルファ」に、「カラー」を「ストレート(マットなし)」にしてレンダリング!
これで透過動画の制作が完了です。
結局、1-4秒の素材を合計27本制作いたしました。
こちらが今回制作した素材のまとめです!
おお〜、、、。
っぽい! ぽいぞこれは!
こういうのいいなぁ、と思って感覚で作ったので粗が目立つところが多いですが、実際に使用できそうな素材も結構作ることができたのではないでしょうか?
そして最後にめちゃくちゃ適当に素材を組み合わせ、真ん中に(雑に)ぼうやを配置。これでとうとうインフォグラフィックぼうやのPVを制作することができました! 制作総時間は2時間ほど。
完成したインフォグラフィックぼうやのPVはこちらです。
なんだこれ。
大手広告代理店から独立し、不動産事業や投資等で
莫大な資産を得る人生を日々夢見ながら家でゴロゴロしている。
TWITTER
人気の記事
最新記事
カテゴリ一覧
キーワード一覧
- 混雑
- VR動画制作
- ECCUBE
- アフィリエイト
- SVG
- PHP
- 2019年
- ナレーション
- 楽曲制作
- LP制作
- Webサイト制作
- MySQL
- 360°動画制作
- メディアソート
- 童貞カクテルパーリナイ
- 360°動画撮影
- Mediassort
- 4系
- イラスト制作
- 動画制作
- 漫画制作
- 写真撮影
- クリエイター
- ワードプレス
- アーティスト
- AMP
- CHROME
- 脆弱性
- 編集
- LP
- エンジニア
- セキュリティ
- マンガ
- デジタルマーケティング
- コーポレートサイト
- ランディングページ
- インフルエンサー
- ブログ
- SEO
- WORDPRESS
- 動画
- AfterEffects
- Webマーケティング
- Web制作
- 時効の人